>>
Scroll Image Hor
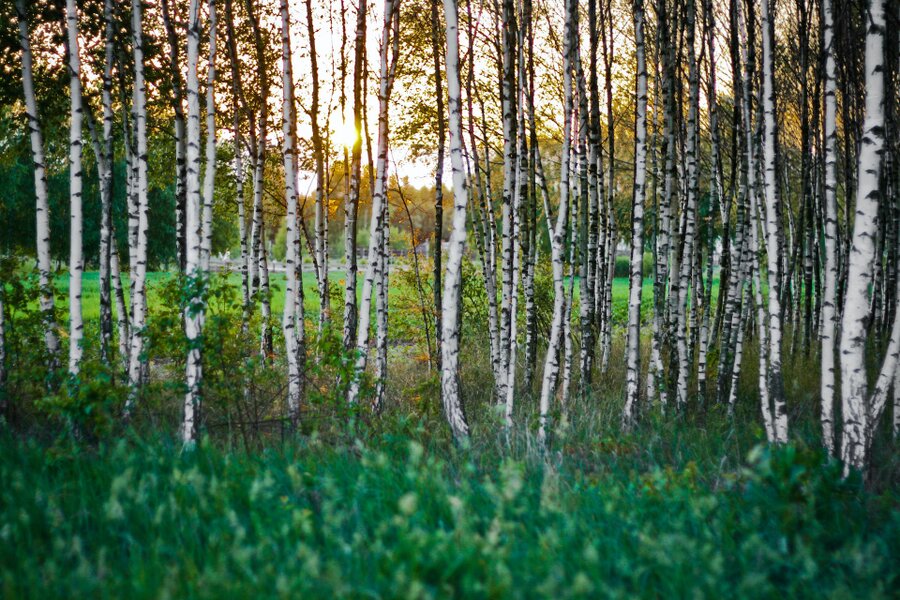
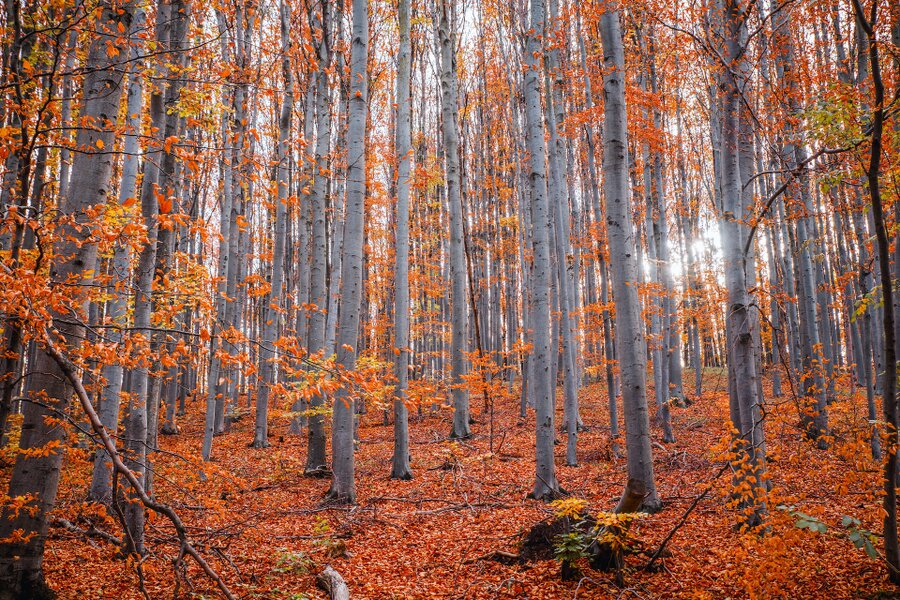
Choose the images you prefer and create a horizontal scroll effect: when scrolling the page, the images will flow from right to left and the other way around.
Movement: from right to left
Direction flipped half way down the page
- Height 600, Offset (%) 100, Distance 20 -





Movement
from left to right
- Rounded Corners: 10 -
- Offset (%) 100 -

- Offset (%) 80 -

- Offset (%) 60, Distortion: -20 -

- Distance 0 -
- Offset (%) 100, Movement: from right to left -








- Offset (%) 100, Movement: from left to right -